
Growish Web Payments
Growish Web Payments (GWP) è il gateway di pagamento offerto da Growish.

GWP può essere utilizzato per accettare pagamenti con carta di credito e con eWallets, su siti ecommerce convenzionati con una rete partner di Growish. Inoltre, le reti partner che utilizzano GWP, possono configurare promozioni di tipo instant cashback, programmi di raccolta punti, come sistemi di loyalty, e concorsi. Le logiche di business necessarie per questi flussi, sono gestite, in modo autonomo, da Growish, spostando i costi di sviluppo e manutenzione dal merchant a Growish.
Introduzione
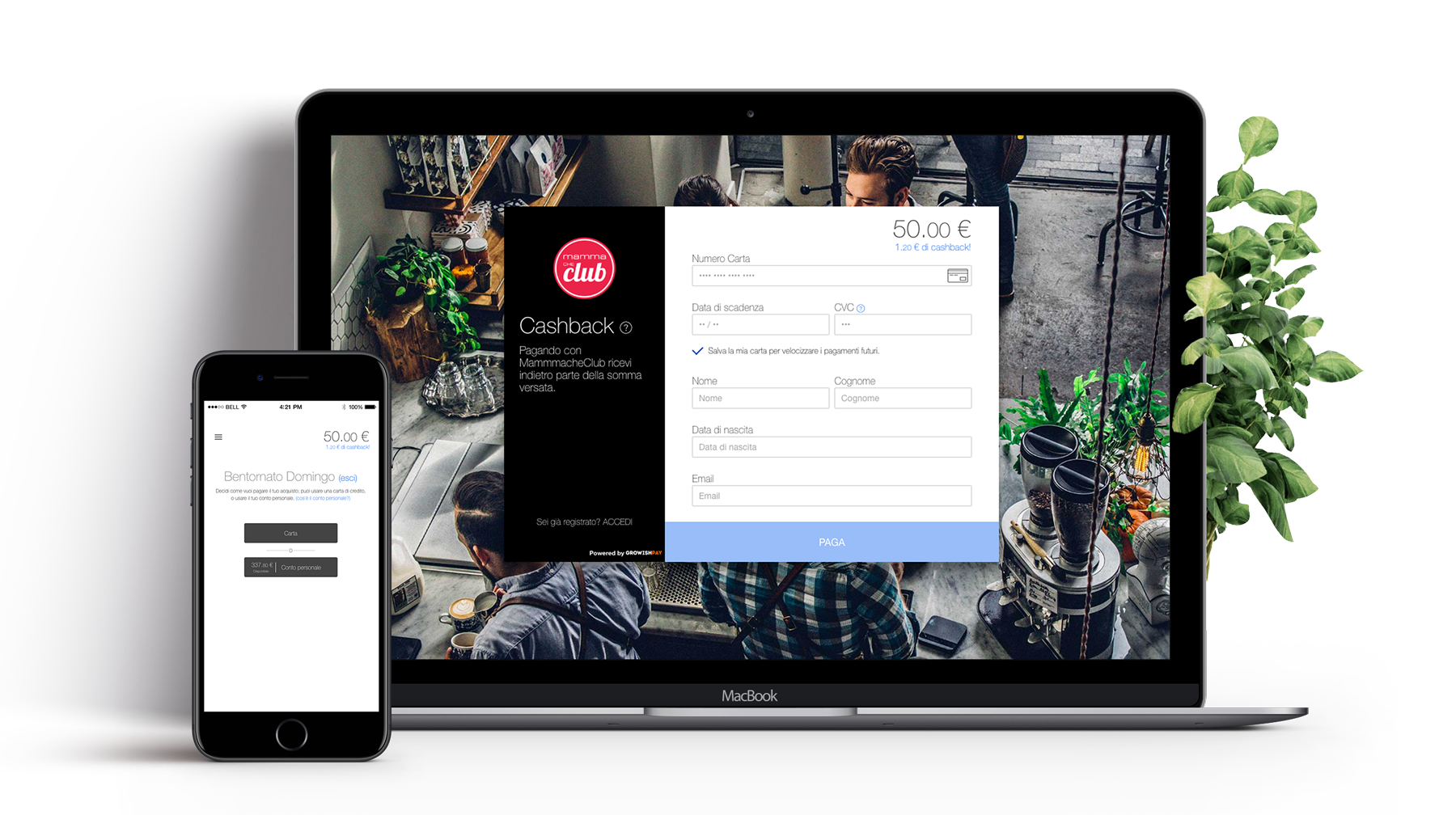
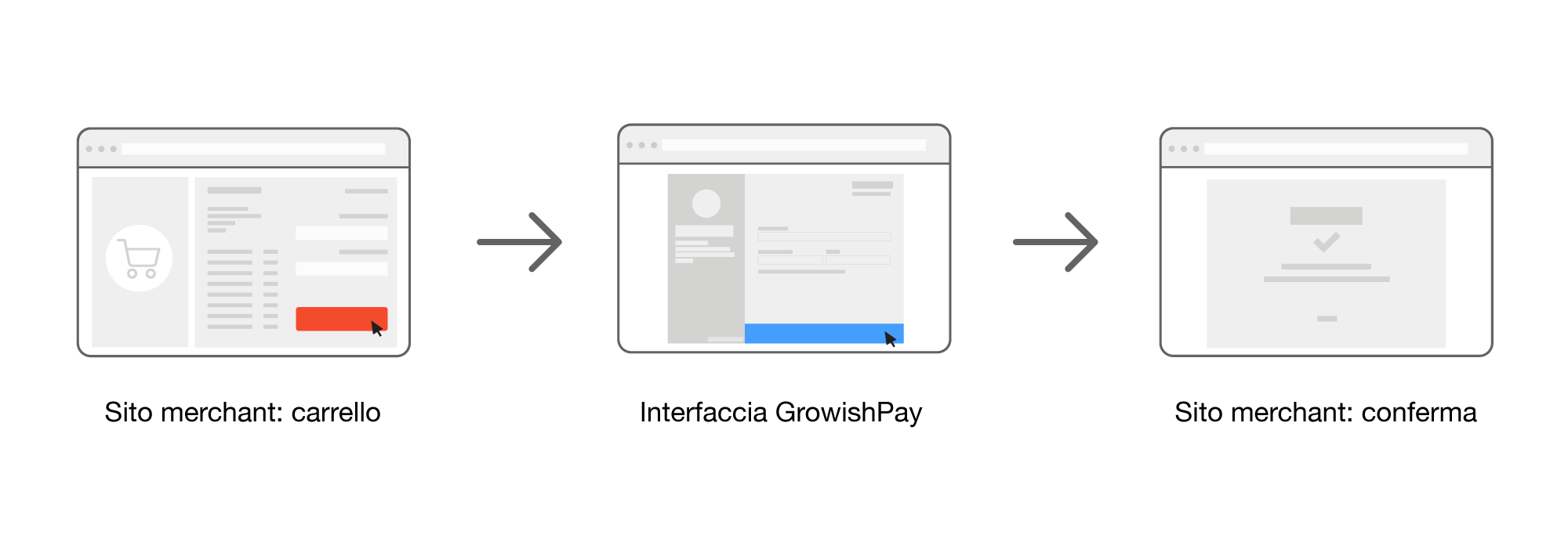
GWP è un Hosted Payment Gateway, come Paypal, quindi il cliente viene reindirizzato dalla pagina di checkout dell'ecommerce, alla pagina del gateway di pagemento, ospitato sui server di Growish. Una volta completato il pagamento, il cliente viene rimandato sull'ecommerce, per completare l'ordine.

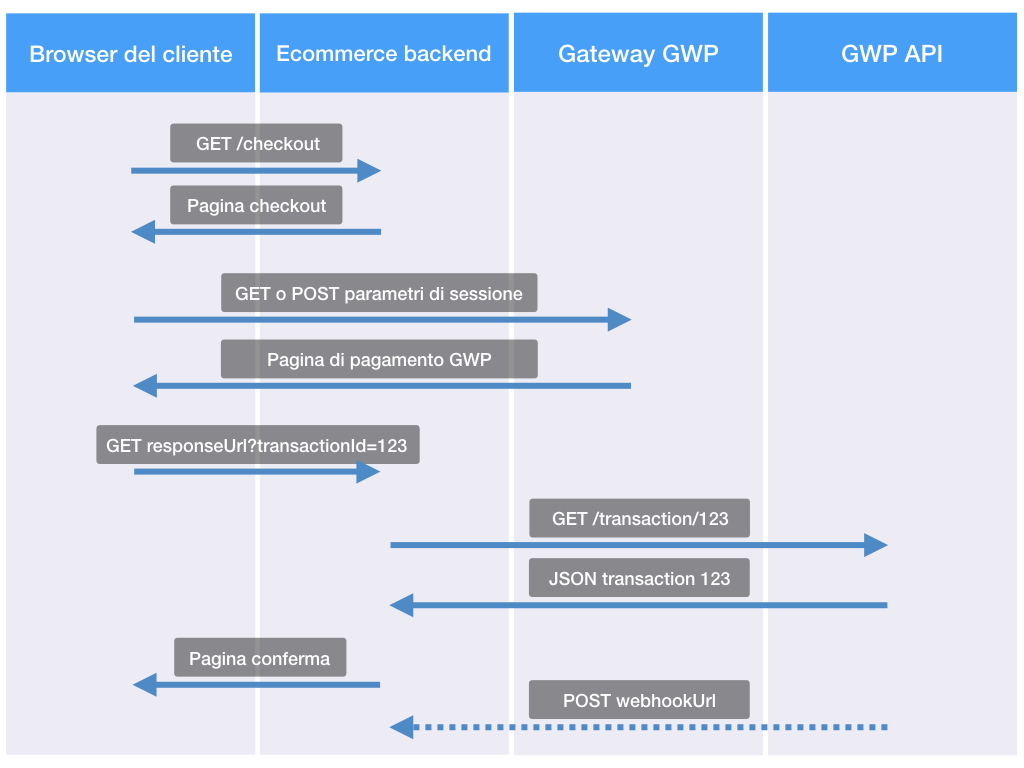
La creazione di una sessione di pagamento, avviene semplicemente reindirizzando il proprio cliente su https://webpayments.growish.com/session (ambiente di produzione) con una lista di parametri (in POST application/x-www-form-urlencoded o GET), che identificano l'ecommerce, il carrello o l'ordine, la quantità da pagare, una URL di ritorno, i dati anagrafici del cliente e una firma digitale
La URL di ritorno, responseUrl, è una pagina dell'ecommerce, a cui il cliente viene reindirizzato dopo il pagamento, con il parametro query string transactionId. Usando il valore di tale parametro, l'ecommerce può interrogare le api di GWP, per avere informazioni sulla transazione, cosi da poter decidere immediatamente se considerare l'ordine come pagato o no e presentare al proprio utente un messaggio di conferma o rifiuto della operazione.
Esempio
<form method="POST" action="https://webpayments.growish.com/session">
<input type="hidden" name="merchant" value="5aafe595ff98222d628b4568"/>
<input type="hidden" name="amount" value="5000"/>
<input type="hidden" name="transaction" value="ABC123"/>
<input type="hidden" name="responseUrl" value="http://iltuoecommerce.com/process-pay/"/>
<input type="hidden" name="debitedUserName" value="Luca"/>
<input type="hidden" name="debitedUserLastName" value="Lupo"/>
<input type="hidden" name="debitedUserBirthday" value="1985-01-25"/>
<input type="hidden" name="debitedUserEmail" value="email@fake.com"/>
<input type="hidden" name="webhookUrl" value="http://iltuoecommerce.com/webhook"/>
<input type="submit" value="PAGA">
</form>
- merchant: Id che identifica il merchant. (Fornito da GrowishPay)
- amount: Totale carrello in centesimi di Euro.
- transaction: Codice che identifica il carrello o l'ordine.
- responseUrl: URL (protocollo compresso) ospitato dal merchant, a cui va reindirizzato il cliente, dopo il pagamento, insieme all'ID della sessione di pagamento, in query string (transactionId).
- debitedUserName: Nome del cliente
- debitedUserLastName: Cognome del cliente
- debitedUserEmail: Email del cliente
- debitedUserBirthday: Dati di nascita del cliente (YYYY-MM-DD)
- webhookUrl: URL (facoltativo, protocollo compresso) ospitato dal merchant in cui vengono notificati eventi transazionali. (+ info)
Flusso

Firma digitale
Insieme ai parametri prima elencati, si può aggiungere il campo sign. Può venire configurato come obbligatorio dal Merchant ed è fortemente consigliata la sua implementazione nel codice.
La sua funzione è quella di garantire l'integrità dei parametri di sessione. Per generarlo, basta creare un hash SHA256 con il corpo della richiesta serializzata [*], come JSON, concatenata alla secretKey (secretKey è un valore privato, conosciuto solo da GWP e dal merchant).
Esempio (PHP)
<?php
$secret = "7x5ERIkzsRZmnbT3pgzTM1rgjvPoI5E1";
$formData = [
'merchant'=> '5aafe595ff98222d628b4568',
'amount'=> 5000,
'transaction' => '123ABC',
'debitedUserName' => 'Luca',
'debitedUserLastName' => 'Lupo',
'debitedUserEmail' => 'email@fake.com',
'debitedUserBirthday' => '1985-01-25',
'responseUrl' => 'http://iltuoecommerce.com/process-pay'
];
$serial = json_encode($formData);
$sign = hash('sha256', $serial . $secret);
?>
<form method="POST" action="https://webpayments.growish.com/session">
<input type="hidden" name="merchant" value="<?=$formData['merchant']?>"/>
<input type="hidden" name="amount" value="<?=$formData['amount']?>"/>
<input type="hidden" name="transaction" value="<?=$formData['transaction']?>"/>
<input type="hidden" name="debitedUserName" value="<?=$formData['debitedUserName']?>"/>
<input type="hidden" name="debitedUserLastName" value="<?=$formData['debitedUserLastName']?>"/>
<input type="hidden" name="debitedUserEmail" value="<?=$formData['debitedUserEmail']?>"/>
<input type="hidden" name="debitedUserBirthday" value="<?=$formData['debitedUserBirthday']?>"/>
<input type="hidden" name="responseUrl" value="<?=$formData['responseUrl']?>"/>
<input type="hidden" name="sign" value="<?=$sign?>"/>
<input type="submit" value="PAGA">
</form>
[*] Fare particolare attenzione al processo di serializzazione, alcuni linguaggi di programmazione non rispettano l'ordine delle key del oggetto serializzato, se l'ordine delle key serializzate non coincide con l'ordine delle key inoltrate nella richiesta HTTP, la verifica della firma lato GWP fallirà.
GWP API
GWP espone una API RESTful con un singolo metodo RPC al backend dei merchant, per controllare se una transazione è andatata a buon fine o meno, attraverso la restituzione di un documento JSON.
Basta fare una GET a https://webpayments.growish.com/api/v1/transaction/:id
Esempio risposta
{
"code": 200,
"message": "The transaction has been completed",
"sign": "f0e85dab90797d7d32a91b4e1eed9d2d9bbdf0b6bb87fcf310524a4b98325d81",
"transaction": {
"id": "5aafe595ff98222d62823568",
"status": "completed",
"amount": 5000,
"merchantTransaction": "123ABC"
}
}
- code: Indica il codice della risposta HTTP.
- message: Risposta human friendly.
- sign: Firma digitale composta come SHA256 del contenuto di transaction serializzato JSON, concatenato alla secretKey. Serve per garantire l'integrità della risposta.
- transaction: Oggetto con l'informazione della transazione.
- transaction.id: Id della transazione.
- transaction.status: Stato della transazione.
- completed: Pagamento andato a buon fine.
- failed: Pagamento NON andato a buon fine.
- pending: Pagamento in attesa.
- transaction.amount: Importo della transazione.
- transaction.merchantTransaction: Indica la transazione del merchant specificata nel form di pagamento (# ordine/carello). [*]
Esempio (PHP)
<?php
$secret = "7x5ERIkzsRZmnbT3pgzTM1rgjvPoI5E1";
$id = $_GET['transactionId'];
if(!$id)
throw new Exception('Missing transaction ID');
$rawResponse = file_get_contents("http://webpaymentsdev.growish.com/api/v1/transaction/" . $id);
try {
$response = json_decode($rawResponse);
}
catch(Exception $e) {
throw new Exception('Malformed response');
}
$sign = hash("sha256", json_encode($response->transaction) . $secret);
if($sign !== $response->sign)
throw new Exception('Invalid sign');
if($response->transaction->status === "completed") {
//Check if $response->amount is correct
//Send the user to the confirmation page
echo "OK";
}
else {
//Send the user to the fail page
echo "KO";
}
?>
[*] E responsabilità del merchant verificare che il numero d'ordine sia valido è in attesa di pagamento, così come che l'importo pagato coincida con quello dell'ordine.
WebHook
Nei parametri del form si può specificare una URL (webhookUrl) ospitata dal merchant nella quale GWP notificherà la creazione di una nuova sessione di pagamento ed eventuali aggiornamenti di successo o fallimento della sessione. Il webhook è una chiamata HTTP POST con content-type application/json.
Formato
{
"transaction": "5e612123d4a197a42cd0c1ad",
"merchantTransaction": "123ABC",
"amount": 7500,
"creationDate": "2020-03-05T15:56:19.420Z",
"expirationDate": "2020-03-05T16:22:59.412Z",
"status": "pending",
"sign": "f0e85dab90797d7d32a91b4e1eed9d2d9bbdf0b6bb87fcf310524a4b98325d81"
}
- transaction: Indica la ID della transazione.
- merchantTransaction: Indica la transazione del merchant specificata nel form di pagamento.
- amount: Importo della operazione.
- creationDate: Data di creazione della transazione.
- expirationDate: Data di scadenza della transazione.
- status: Status della transazione.
- completed: Pagamento andato a buon fine.
- failed: Pagamento NON andato a buon fine.
- pending: Pagamento in attesa.
- sign: Firma digitale composta come SHA256 del corpo (senza sign) serializzato JSON concatenato alla secretKey.
Esempio di implementazione
Note
Ambiente di produzione
https://webpayments.growish.com/sessionAmbiente di sviluppo
https://webpaymentsdev.growish.com/sessionIl campo merchant e secret vengono forniti da Growish in fase di attivazione e sono diversi tra l'ambiente di produzione e sviluppo.